ÃÞÓÇã ÇáãÏæäÉ
- أخبار الأنترنت
- اخبار الانترنت
- اضافات بلوجر
- العاب
- اندرويد
- برامج
- برمجة
- بلوجر
- تطبيقات
- جي كويري
- حصريات
- حماية
- زيادة الاصدقاء بالمواقع الاجتماعية
- سريالات
- فوتوشوب
- فيديوهات ترفيهية
- فيديوهات.
- فيسبوك
- قوالب بلوجر
- كل
- مجانيات
- مقتطفات
- مواقع
- مواقع اجتماعية
- ويندوز
- CSS
- Foods
- google AdSense
- People
- Tech
- Video
- World News
Fashion
طريقة العتور على هاتف مفقود
قد يفقد المستخدم جهازه بنظام أندرويد، أو قد يُسرق منه هذا الجهاز، مما يجعله في حيرة من أمره ليعرف أين هو جهازه ليتمكن من الوصول إليه واستعادته، ولهذا الأمر خصّصت شركة جوجل خدمة تدعى Android Device Manager
رابط التطبيق : google play
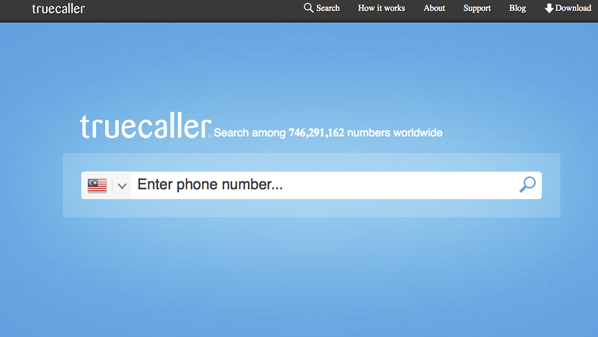
موقع TrueCaller لمعرفة صاحب الرقم المتصّل
في احد الايام قد تتعرض أحياناً لإزعاجات على هواتفنا المحمولة أو تصلنا رسائل من أرقام مجهولة لانعرفها،ولكن هناك حل بسيط لهذه المشكلة وهو موقع “TrueCaller” الذي يوفّر إمكانية عرض اسم صاحب الرقم فقط من خلال ادخال الرقم، الموقع أساساً لديه تطبيق لأجهزة الهواتف المحمولة، وبعد تحميل التطبيق على الهاتف يقوم بإرسال جميع جهات الاتصال إلى مخدماته
و من هنا يستطيع الموقع اعطائك اسم و لقب صاحب الرقم المجهول اللدي يتصل بك
رابط الموقع :truecaller
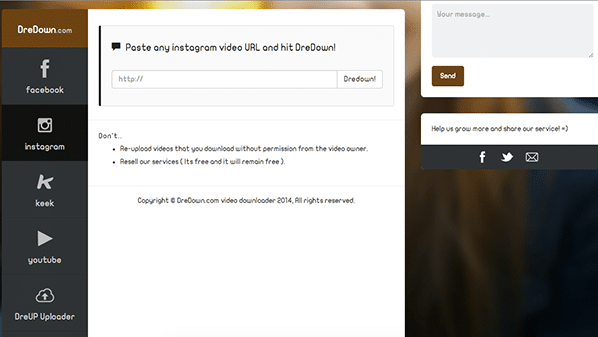
تحميل مقاطع الفيديو من يوتيوب وانستاغرام دون برامج
في بعض الاوقات يلجأ المستخدمون إلى تثبيت برامج أو إضافات على حواسيبهم أو أجهزتهم الذكية من أجل تحميل مقاطع الفيديو
من يوتيوب أو انستاغرام لأن هذا الخيار غير متوفر بشكل افتراضي.
ويوفر أداة تسمح بتنزيل أي فيديو من انستاغرام، يوتيوب بالإضافة إلى كيك ودون الحاجة إلى تثبيت أي برنامج أو إضافة.
رابط الموقع : .dredown
تحميل اكترف من 50 ايقونة لوحية
السلام عليكم . سوف اقدم لكم اليوم ايقونات لوحية لمدونات بلوجر , هده الايقونات مخصصة للشعارات او اشياء اخرى من اختياركم
رابط التحميل : من هنا
تطبيق للكتابة أثناء المشي دون الخوف من التعثر لأجهزة آيفون

يعاني بعض المستخدمين من مشاكل أثناء استخدام أجهزتهم الذكية أثناء المشي، بحيث قد يتعثرون بأي شيء أمامهم في حال كانوا يقومون بكتابة رسالة مهمة على الهاتف، ويكون السبب هو النظر إلى الشاشة دون معرفة الحواجز التي قد تظهر أمامهم.
ولكن تطبيق Safe Walk لأجهزة آيفون وآيباد جاء بالحل لهذه المشكلة، فهو يتيح لمستخدميه إمكانية كتابة الرسائل أثناء المشي دون القلق من عدم مشاهدة الطريق، فهو يعتمد على فتح الكاميرا في الخلفية ليظهر على الشاشة الطريق، وكذلك يمكن كتابة النص المطلوب فوق صورة الطريق.
رابط التطبيق : من هنا
طريقة تعريب قالب مدونة بلوجر بدون برنامج
مرحبا بكم في مدونة عالم الاحتراف سوف نتطرق على كيفية تعريب قالب مدونة بلوجر بدون برنامج او موقع ...
 سوف تحتاج فقط notepad الموجود في كل حاسوب يمكنك البحث عنه في حاسوبك من خلال قائمة démarrer (إبدأ) بكتابة اسم البرنامج في خانة البحث , وهذه هي ايقونة البرنامج
سوف تحتاج فقط notepad الموجود في كل حاسوب يمكنك البحث عنه في حاسوبك من خلال قائمة démarrer (إبدأ) بكتابة اسم البرنامج في خانة البحث , وهذه هي ايقونة البرنامج
بعد الدخول للبرنامج افتح قائمة edition ثم remplacer
او إضغط فقط على الإختصار ctrl+H وستفتخ النافدة التالية كما في الصورة
نقوم بالكتابة في الخانة rechercher كلمة right و في خانة remplacer par نكتب ymen ثم نضغط على remplacer tout
ثم نكتب مرة أخرى في الخانة rechercher كلمة left و في خانة remplacer par نكتب ysar ثم نضغط على remplacer tout
نكتب مرة أخرى في الخانة الاولى كلمة ysar وفي الخانة الثانية right ثم نضغط على rempalcer tout
نكتب مرة أخرى في الخانة الاولى كلمة ymen وفي الخانة الثانية left ثم نضغط على rempalcer tout
الان قمنا بالتعديل على القالب وتحويل أنماط الكتابة و اتجاهاتها إلى إتجاهات عربية
نقوم بنسخ كود القالب بالكامل و نتوجه للوحة تحكمنا في بلوجر وننسخ القالب
الان الخطوة الثانية نقوم بالبحث عن كلمة padding ونقوم بالتعديل على كل padding من هذا النوع :
padding: 12px 10px 6px 5px;
نبحث ايضا عن كلمة margin ونقوم بالتعديل على كل margin من هذا النوع :
margin : 7px 12px 5px 6px;
هذه هي الخطوة الاخيرة بعد ان عدًّلنا ال padding و margin نقوم بخفظ القالب ومبروك عليك التعريب
احصل على فأرة للحاسوب مجانا
السلام عليكم و رحمة الله و تعالى و بركاته في هده التدوينة سوف نتطرف الى طريقة الحصول على فـأرة للحاسوب مجانا تصلك لباب منزلك
1 / قم بالدخول للموقع من هنا
2 / بعدما تملئ الخانات قم بالكتابة في Query
none thank you
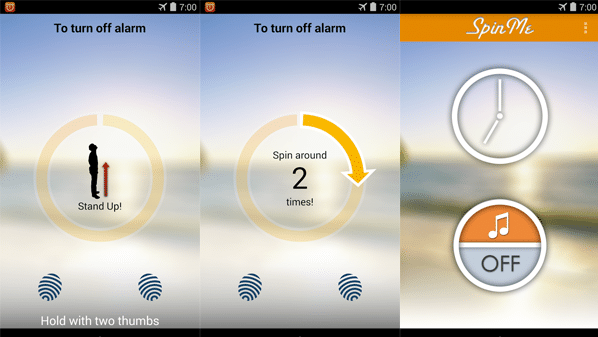
مُنبّه ذكي لأجهزة أندرويد
يتوفر هدا التطبيق على امكانية ايقاض المستخدم في الصباح . كما تتوفر الكثير من التطبيقات داخل المتجر التي تؤدي نفس الغرض. لكن المُستخدم بإمكانه إيقاف المُنبه بكل سهولة والعودة إلى النوم دون الاستفادة من هذه الخاصية.
رابط التطبيق على google play : من هنا
اضافة صفحة الخطأ 404 لمدونة بلوجر
صفحة الخطأ هي مهمة , لأن اخطأت بالرابط تضهر و تطلب منه ان يعود للصفحة الرئيسية
طريقة التركيب
من إعدادات المدونة
نختار تفضيلات البحث
الاخطاء وعمليات إعادة التوجيه
لم يتم العثور على الصفحة المخصصة
نضغط على كلمة تحرير التي بجانبها
ثم تقم بإضافة الكود كما مبين في الصورة
<style>
#cnmu-Error-page {
background:#FFFFFF;
border-radius: 8px;
box-shadow: 0 0 4px #222222;
color: #555555;
font: 25px/2em tahoma;
margin: 20px auto;
padding: 1px 10px 50px;
width: 500px;
}
.cnmu-e-title {
color: #F10018;
font: bold 40px tahoma;
text-shadow: 0 0 1px #222222;
}
.Home-e {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKg7cgEgQgaMsqCO7ePAtlwMY7PR0enUWs_UnfLsOvBgGZOwPCHRYMd-25WSEzbIKBbdZl4KNO2IWECG61q0iFOmYTN1B3GVpFzP-n6vNXXx_GqxAW6re2s7ubdB4kngp0rm_eu_13dB4/s64/home.png") no-repeat scroll 97% center #000000;
border-radius: 8px;
box-shadow: 0 0 2px #000000;
color: #FFFFFF;
display: inline-block;
margin: 5px auto;
padding: 8px 80px 15px 20px !important;
text-decoration: none !important;
transition: all 0.7s ease 0s;
}
.Home-e:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKg7cgEgQgaMsqCO7ePAtlwMY7PR0enUWs_UnfLsOvBgGZOwPCHRYMd-25WSEzbIKBbdZl4KNO2IWECG61q0iFOmYTN1B3GVpFzP-n6vNXXx_GqxAW6re2s7ubdB4kngp0rm_eu_13dB4/s64/home.png") no-repeat scroll 97% center #B10418;
}
#cnmu-e-search {
border: 4px solid #FFFFFF;
display: inline-block;
box-shadow: 0 0 4px #000000;
}
#search-text-e {
background:#000000;
border: 0 none;
color: #DDDDDD;
font: 20px tahoma;
padding: 15px 5px 20px;
width: 200px;
}
#search-submit-e {
background:#B10418;
border: 0 none;
color: #FFFFFF;
cursor: pointer;
font: 20px tahoma;
margin-right: -8px;
padding: 14px 20px 19px;
transition: all 0.7s ease 0s;
}
#search-submit-e:hover {
background:#555555;
}
</style>
<div id="cnmu-Error-page">
<p class="cnmu-e-title">صفحة خطأ</p>
<p>الموضوع أو الصفحة التي تبحث عنها إما انها حذفت أو غير موجودة من البداية اضغط على الرابط التالي للعودة للرئيسية</p>
<a class="Home-e" href="/">الرئيسية</a>
<p>أو إستخدم محرك البحث التالي لإيجاد ما تريد</p>
<div id='cnmu-e-search'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='search-text-e' name='q' onblur='if (this.value == "") {this.value = "البحث ...";}' onfocus='if (this.value == "البحث ...") {this.value = "";}' type='text' value='البحث ...'/>
<input id='search-submit-e' type='submit' value='بحث'/>
</form>
</div>
</div>
#cnmu-Error-page {
background:#FFFFFF;
border-radius: 8px;
box-shadow: 0 0 4px #222222;
color: #555555;
font: 25px/2em tahoma;
margin: 20px auto;
padding: 1px 10px 50px;
width: 500px;
}
.cnmu-e-title {
color: #F10018;
font: bold 40px tahoma;
text-shadow: 0 0 1px #222222;
}
.Home-e {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKg7cgEgQgaMsqCO7ePAtlwMY7PR0enUWs_UnfLsOvBgGZOwPCHRYMd-25WSEzbIKBbdZl4KNO2IWECG61q0iFOmYTN1B3GVpFzP-n6vNXXx_GqxAW6re2s7ubdB4kngp0rm_eu_13dB4/s64/home.png") no-repeat scroll 97% center #000000;
border-radius: 8px;
box-shadow: 0 0 2px #000000;
color: #FFFFFF;
display: inline-block;
margin: 5px auto;
padding: 8px 80px 15px 20px !important;
text-decoration: none !important;
transition: all 0.7s ease 0s;
}
.Home-e:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKg7cgEgQgaMsqCO7ePAtlwMY7PR0enUWs_UnfLsOvBgGZOwPCHRYMd-25WSEzbIKBbdZl4KNO2IWECG61q0iFOmYTN1B3GVpFzP-n6vNXXx_GqxAW6re2s7ubdB4kngp0rm_eu_13dB4/s64/home.png") no-repeat scroll 97% center #B10418;
}
#cnmu-e-search {
border: 4px solid #FFFFFF;
display: inline-block;
box-shadow: 0 0 4px #000000;
}
#search-text-e {
background:#000000;
border: 0 none;
color: #DDDDDD;
font: 20px tahoma;
padding: 15px 5px 20px;
width: 200px;
}
#search-submit-e {
background:#B10418;
border: 0 none;
color: #FFFFFF;
cursor: pointer;
font: 20px tahoma;
margin-right: -8px;
padding: 14px 20px 19px;
transition: all 0.7s ease 0s;
}
#search-submit-e:hover {
background:#555555;
}
</style>
<div id="cnmu-Error-page">
<p class="cnmu-e-title">صفحة خطأ</p>
<p>الموضوع أو الصفحة التي تبحث عنها إما انها حذفت أو غير موجودة من البداية اضغط على الرابط التالي للعودة للرئيسية</p>
<a class="Home-e" href="/">الرئيسية</a>
<p>أو إستخدم محرك البحث التالي لإيجاد ما تريد</p>
<div id='cnmu-e-search'>
<form action='/search' id='searchform' method='get' style='display:inline;'>
<input id='search-text-e' name='q' onblur='if (this.value == "") {this.value = "البحث ...";}' onfocus='if (this.value == "البحث ...") {this.value = "";}' type='text' value='البحث ...'/>
<input id='search-submit-e' type='submit' value='بحث'/>
</form>
</div>
</div>
هذا اللون #FFFFFF هو لون الخلفية يمكنك تغيره بلون آخر او ازالة هذه الأسطر إن اردتها بلون خلفية القالب
background:#FFFFFF;
border-radius: 8px;
box-shadow: 0 0 4px #222222;
أما الرقم 500 هو المقاس يمكنك تغيره أو جعله نسبة مئوية ليكون متجاوب 98%
طبعا هناك الوان اخرى بقليل من الخبرة يمكنك تعديلها
اعدادات التوجيه
أضف الكود التالي فوق الوسم <head/>
<b:if cond='data:blog.pageType == "error_page"'>
<style>
html {
background: url(https://lh3.googleusercontent.com/-yuSvWA6ps4o/VALzDMz0TqI/AAAAAAAAElo/uOmRhgcAHVs/s320/Error.png) no-repeat scroll center 50% rgba(0, 0, 0, 0);
}
body {display:none;}
</style>
<script type='text/javascript'>
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
</b:if>
<style>
html {
background: url(https://lh3.googleusercontent.com/-yuSvWA6ps4o/VALzDMz0TqI/AAAAAAAAElo/uOmRhgcAHVs/s320/Error.png) no-repeat scroll center 50% rgba(0, 0, 0, 0);
}
body {display:none;}
</style>
<script type='text/javascript'>
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
</b:if>
الكود سيعيد التوجيه الى الصفحة الرئيسية
ويمكنك استبدال رابط الصورة المعلم بالاخضر التي تظهر عند إعادة التوجيه برابط صورة أخرى
وان اردت التوجيه الى صفحة أخرى غير الرئيسية
روابط أخرى لصور صفحات الخطأ للتحميل
رابط الصورة : من هنا
رابط الصورة : من هنا
رابط الصورة : من هنا
رابط الصورة : من هنا
رابط الصورة : من هنا
اضافة سمايلات بتعليقات بلوجر
الابتسامات هي جميلة جداا للتعليقات , لانها لها جمالة و تسمح للزائر في كتابة تعليق و التعبير عن رأيه في ابتسامة
طريقة الاضافة
ادهب لقالب صم تحرير HTML و ابحث عن <body/>
اضف الكود التالي فوق الوسم
<script src='https://cnmu.googlecode.com/svn/trunk/smiley.js' type='text/javascript'/>
ثم وأضف الكود التالي فوق الوسم
/*Smile*/
.cnmu-smilet {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgje8XNnAFBWedOgk8izfbyIIMxBUpmF8G1sFNXjxWZ2v-rUJQIjnH1du_tk7sbXr08o-S7JQ2gvBZGPgTZ8lQmKpqJw-xiOenEzSPzuaOIHdwmhkLb0rpNFJOJoTjG7nzLjqCEEegP9-dr/s3512/smily.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0);
color: rgba(0, 0, 0, 0) !important;
display: inline-block;
height: 20px;
position: relative;
width: 20px;
font: bold 16px arial;
direction: ltr;
}
.cnmu-smilet:hover {cursor: default;}
.cnmu-smilet:hover:after {
background: #fff;
border: 2px solid #0062C4;
border-radius: 100%;
bottom: 26px;
color: #000;
content: attr(title);
direction: ltr !important;
display: inline-block;
font: bold 16px arial;
left: 20%;
padding: 5px 1px;
position: absolute;
text-align: center;
width: 30px;
z-index: 98;
}
مع تغيير هذا اللون #0062C4 وهو لون إطار التلميحات التي تظهر عند تمرير الماوس على التسميات بلون مناسب لقالبك
فعلياً انت الآن ركبت الإضافة لكن بقي أمر وهو ان توضح للزوار كيف يستخدمونها
قم بالدخول الى إعدادات المدونة ثم >> مشاركات وتعليقات >> ثم قم بتحرير رسالة نموذج التعليق
هذه هي الرسالة التي تظهر فوق صندوق التعليق قم بكتابة ما تريد مثلا
"مرر الماوس على الإبتسامات لمعرفة الكود "
أو اى شئ كما تريد ثم اضف السطر التالي في الرسالة
=q =w =s =d =f =g =h =t =y =u =z =x =c =v =b =n =m =a =e =r
لسطر هو رموز الإبتسامات وبالتالي لم تتكلف اى شئ اضافي لإظهاره بعكس الإضافات الأخرى التي تحتاج اكواد مستقله للرسالة
أمر أخير يخص تنسيق الرسالة نفسها , ان اردت توسيط الكتابة في الرسالة يمكنك ان تضيف الكود التالي فوق الوسم ]]></b:skin>
#threaded-comment-form p, .comment-form p {text-align: center !important;}
ثم تقم بحفض الجميع و هنيئا لك السمايلات
طريقة فتح اكثر من حساب فيسبوك في فيروفكس
مرحبا بكم . سوف نتطرق الى طريقة فتح اكثر من حساب فيسبوك في متصفح فيروفكس
نبدأ على بركة الله أولا توجه الى الفيس بوك .. وافتح الحساب الأول بالشكل الطبيعيستجد زر فيس بوك يمين أو يسار اصفحة (على حسب اللغة)مثل هذا
اضغط عليه كليك يمين واختار open in new private windoes
كما في الصورة التالية :
بعد هذا سيتم فتح الفيس بوك في نافذه جديدة
و يمكنك فتح اكثر من حساب فيسبُوك في المتصـَفح .
سريال برنامج avast للتفعيل حتى عام 2050
السلام عليكم . بعد الطلبات العديدة التي توصلة بها عن سريال لتفعيل البرنامج اليوم انشاء الله سوف البي الطلب بتقديم سريال قانوني للبرنامج للتفعيل حتى 2050
رابط تحميل السريال : من هنا
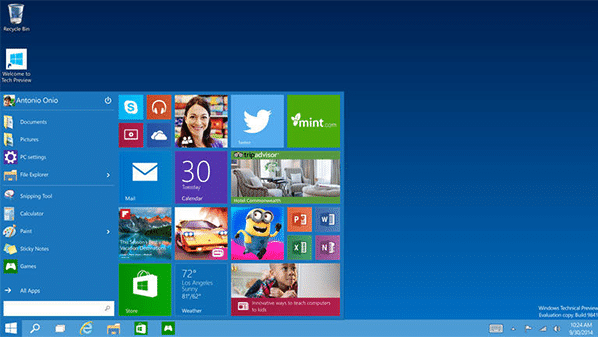
طريقة الحصول على نسخة من ويندوز 10
أعلنت شركة مايكروسوفت يوم الثلاثاء عن النسخة الجديدة من نظام ويندوز والتي حملت الاسم ويندوز 10، وكانت من أبرز ميزات هذه النسخة هي ميزة تكامل النظام بين جميع الأجهزة التي تستخدمه سواءً كانت حواسب مكتبية، لوحية، محمولة أو هواتف ذكية.
ولم تعلن الشركة رسمياً عن الموعد النهائي لطرح هذه النسخة لكن يُتوقع صدورها في منتصف العام المُقبل، إلا أن المُستخدمين بإمكانهم الحصول على نسخة لتجريبها من خلال التوجه إلى الرابط اسفل التدوينة ومن ثم تسجيل الدخول.
سوف تبدأ روابط التحميل بالظهور بدءاً من اليوم 1 أكتوبر/تشرين الأول، لكن قد تأخذ وقتاً أطول بسبب كثرة الطلبات. لذا يحتاج المستخدم إلى زيارة المواقع باستمرار.
الرابط : windows 10
الاشتراك في:
التعليقات (Atom)
MARI themes
يتم التشغيل بواسطة Blogger.