بسم الله الرحمن الرحيم
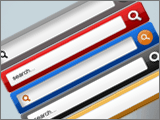
اقدم لك صناديق بحث مخصصه ومصممه بتقنيه css اضافة تجميليه لمدونتك
صورة :
.===============================================
كيف اضيف صناديق البحث في مدونة بلوجر ؟
- ادخل الى لوحة تحكم مدونتك في بلوجر > التخطيط .
- اضغط على اضافة اداة .
- اختر من القائمه HTML/JavaScript .
- اختر احد هذه الصناديق التي في الاسفل والصق كودها .
.===============================================
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiDNRQ5zvt28MnOMpWzEx_NvJmJhlPqrJH-xO67G6BI7fmEs9pOAz130Ds6Gf5VnZdVc0MRVx9JczJQeWa7glJ1shBf46x8V0TeL80gKDcwEotsgezBHFnU1_5puYKmGVQO-5UQmPnIcuH/)
no-repeat scroll center center
transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width:
235px;font-size:14px;vertical-align:
top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form action="/search" id="w2b-searchform" method="get">
<input id="s" name="q" onblur="if (this.value ==
"") {this.value = "Search...";}"
onfocus="if (this.value == "Search...") {this.value =
""}" type="text" value="Search..." />
<input id="sbutton" src="http://img1.blogblog.com/img/blank.gif" type="image" />
</form>
</div>
الصندوق الثاني
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHpz59aMHIVFsN_0YAYs9BDZjjir5l0xQsseMggp6HxfUMRaBMYJL97PLk8ZCVNaTbagVia2oCQCiyBPmlsbRUEMmJ_OBBhYK0SBw0QW05wuV_yh7LurpupkeFLyEWUggDetwjVXpEijBr/)
no-repeat scroll center center
transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width:
235px;font-size:14px;vertical-align:
top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form action="/search" id="w2b-searchform" method="get">
<input id="s" name="q" onblur="if (this.value ==
"") {this.value = "Search...";}"
onfocus="if (this.value == "Search...") {this.value =
""}" type="text" value="Search..." />
<input id="sbutton" src="http://img1.blogblog.com/img/blank.gif" type="image" />
</form>
</div>
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj146yIz2AbQE2phpHhYJkAi0639tA_MmbAohASQPq5cLzpxyA-SpdCC5CEK9oPRAMbGxycW5tIHaMCwlSiMHXJsVpyb5VOgemyMlRjRWIa_1gSd8PL8sbiCN7MAvZthYYekB3Q_pJtNwOe/)
no-repeat scroll center center
transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width:
235px;font-size:14px;vertical-align:
top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form action="/search" id="w2b-searchform" method="get">
<input id="s" name="q" onblur="if (this.value ==
"") {this.value = "Search...";}"
onfocus="if (this.value == "Search...") {this.value =
""}" type="text" value="Search..." />
<input id="sbutton" src="http://img1.blogblog.com/img/blank.gif" type="image" />
</form>
</div>
الصندوق الرابع
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9epwYHlg8uJ9U5mtmKiIDMog2VY5Nbs5dANQd57YSryvTKnjfFDWKc8W5HvoZUbAGatpxliYlvS4lZd8wswrXobfyPTinrNea3yPp5sHSfQXrP2_iF8sLQ7_0HimNIN_gHKynGA2LI6rP/)
no-repeat scroll center center
transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width:
215px;font-size:14px;vertical-align:
top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form action="/search" id="w2b-searchform" method="get">
<input id="s" name="q" type="text" value="" />
<input id="sbutton" src="http://img1.blogblog.com/img/blank.gif" type="image" />
</form>
</div>
الصندوق الخامس
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx6P_JtxYxZbuBb1BlOU6GsMD3iepdlhajKX1b4viIplMKylodOG2ToVMf0QWpDDxZWCpOe8vahHGFQ_SdGSK5nRDjUeNWr_ZC0ffaMZJyQZnhCGWCiJcX9BszsBKgAJuQ2xPreACIHjcJ/)
no-repeat scroll center center
transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width:
215px;font-size:14px;vertical-align:
top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form action="/search" id="w2b-searchform" method="get">
<input id="s" name="q" type="text" value="" />
<input id="sbutton" src="http://img1.blogblog.com/img/blank.gif" type="image" />
</form>
</div>
الصندوق السادس
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_zWRNeJdQMrU0PbMW7zYvz7yYC0nr0L9V03n9d7JGC8OcN6MuL2qQrUb5rKDlWnZBePvAaKC7ydc2hH93QxcuDayzMOu2-yGO5e6EyIVPb_tD2Y-7P-SDlLMGp-K9VNP-dq569ZIFcpXR/)
no-repeat scroll center center
transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width:
215px;font-size:14px;vertical-align:
top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form action="/search" id="w2b-searchform" method="get">
<input id="s" name="q" type="text" value="" />
<input id="sbutton" src="http://img1.blogblog.com/img/blank.gif" type="image" />
</form>
</div>